(P.S.: Download links are provided at the bottom)
Bugünlerde kabul edilen makalemiz için yazdığımız yazılımın arayüzünü yeni baştan yazmakla uğraşıyorum. Önceki arayüz LEDA kütüphanesinin eski görünümlü bir penceresi yerine PyQt4 ile geniş, birçok aracı bulunan bir arayüz yapmak amacım. Şu anda birçok özelliği çalışıyor. Sırada arayüz ile arkaplanda çalışan programın parametrelerini verebilmekte.
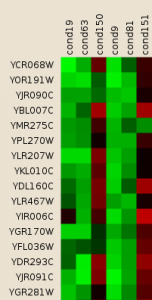
Getirmeyi planladığımız yeni bir araç ise Heatmap (ısı haritası). Baktım ki bunu değil PyQt4, Qt4 ile bile yapan yok, oturdum yazdım. Kendi yazdığım ilk QWidget oldu ve oldukça hoşuma gitti bu görselleştirme işleri. Örnek bir ekran görüntüsü (programda sağ tıklayıp resim olarak kaydet de diyebiliyorsunuz):
Normalde çok daha uzun ancak bu görüntü sadece bir kesit. Veriler bir Microarray biclusterından. Satırlar gen isimlerini, sütunlar ise koşulları gösteriyor. Böylelikle hangi koşulda hangi gen nasıl tepki vermiş onu görebiliyorsunuz. Burada açık yeşiller en küçük değerleri, açık kırmızılar en büyük değerleri, siyah renk tam ortayı (median), koyu renkler de ortaya yakın olanları temsil ediyor. Yaptığım şey tüm değerleri sıralı bir küme haline getirip ortadakine siyah renk, küçüklere yeşilin [255, 1] aralığında tonlarını, büyüklere de kırmızının [1,255] arasında tonlarını verdim. Bu tamamen kafamdan uydurduğum bir algoritma / yöntem. Başka renk ve algoritmalar da var ancak açık olarak belirtildiği yerleri bulamadım henüz.
Bu görüntüyü oluşturan girdi ise şöyle:
satır sayısı kolon sayısı
heatmap kolon 1 kolon 2 kolon 3 kolon 4
satır 1 değer 1 değer 2 değer 3 değer 4
satır 2 değer 1 değer 2 değer 3 değer 4
...
rowNum colNum
heatmap column1 column2 column3 column4 ...
row1 value1 value2 value3 value4 ...
row2 value1 value2 value3 value4 ...
Henüz kod tamamlanmadı ancak şimdilik ulaşmak isteyen olursa diye kodu ve örnek bir girdiyi siteme koyuyorum: Heatmap Source File and Input.
Tamamlanınca da GPL lisansıyla bir proje sayfasında yayınlayacağım.